Get Things Done with TimelyTask
The mobile app that helps you stay on top of your game with collaborative task management and project tracking features. With TimelyTask, you can plan, assign, and track tasks with your team in real-time, ensuring that everyone is aligned and accountable.
Project
TimelyTask is a task management application designed to streamline task management and enhance productivity. For my CareerFoundry project, I embarked on a mission to develop a productivity application that caters to both individuals and teams by helping them stay organized, manage their time effectively, and prioritize their tasks efficiently.
In this case study, I will provide an overview of the design process for TimelyTask, which encompasses user research, wireframing, prototyping, and testing. I will also discuss the challenges I faced and how I overcame them to deliver a functional and intuitive app that meets users' needs.
Project Time
3 Weeks
Tools
Figma, Adobe Illustrator, Figjam
Role
UI/UX Designer
Skills
UI/UX Design, Design Thinking, Wireframing, Prototyping, Competitor Analysis, Usability Testing, Mockups
Project Goal
The goal of my project was to create a user-friendly app called TimelyTask that simplifies task management. With my design skills, I created a clean and intuitive interface that enhances productivity by allowing individuals and teams to organize, manage, and delegate tasks. One of the app's unique features is its flexibility and customization options, allowing users to prioritize their tasks efficiently. To motivate users to complete their tasks, I included a visual dashboard that displays the current progress status of the project. As a result, TimelyTask is a valuable tool for individuals and teams alike. I am proud to have created an app that meets the needs of our target audience and revolutionizes task management.
Don't feel like reading the whole thing?
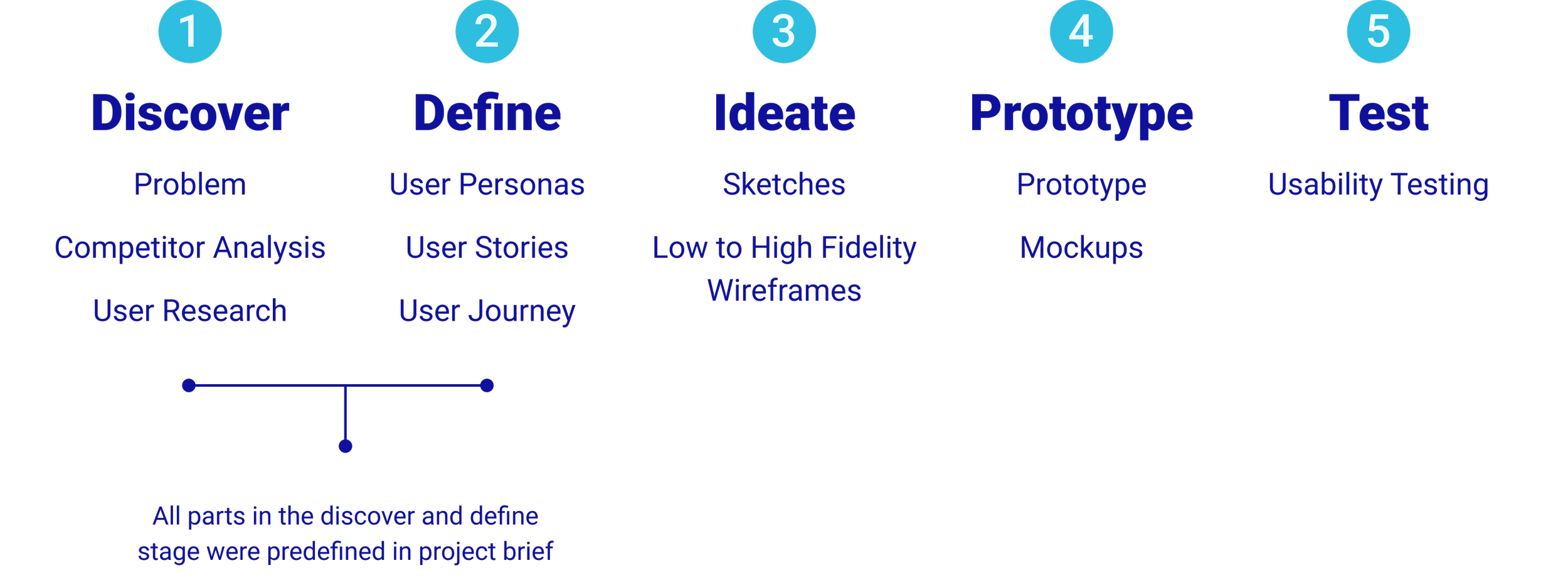
Design Process
Ideate
With the informations provided in the project brief and the gained insights from the competitor analysis in mind, I began the ideation process by creating wireframes for the TimelyTask app. I started with low-fidelity wireframes, which helped me to quickly iterate and test different layouts and features.
I focused on creating a clean and intuitive interface that would make it easy for users to create and manage tasks. I also included features such as task prioritization, due dates, and reminders to help users stay on top of their tasks.
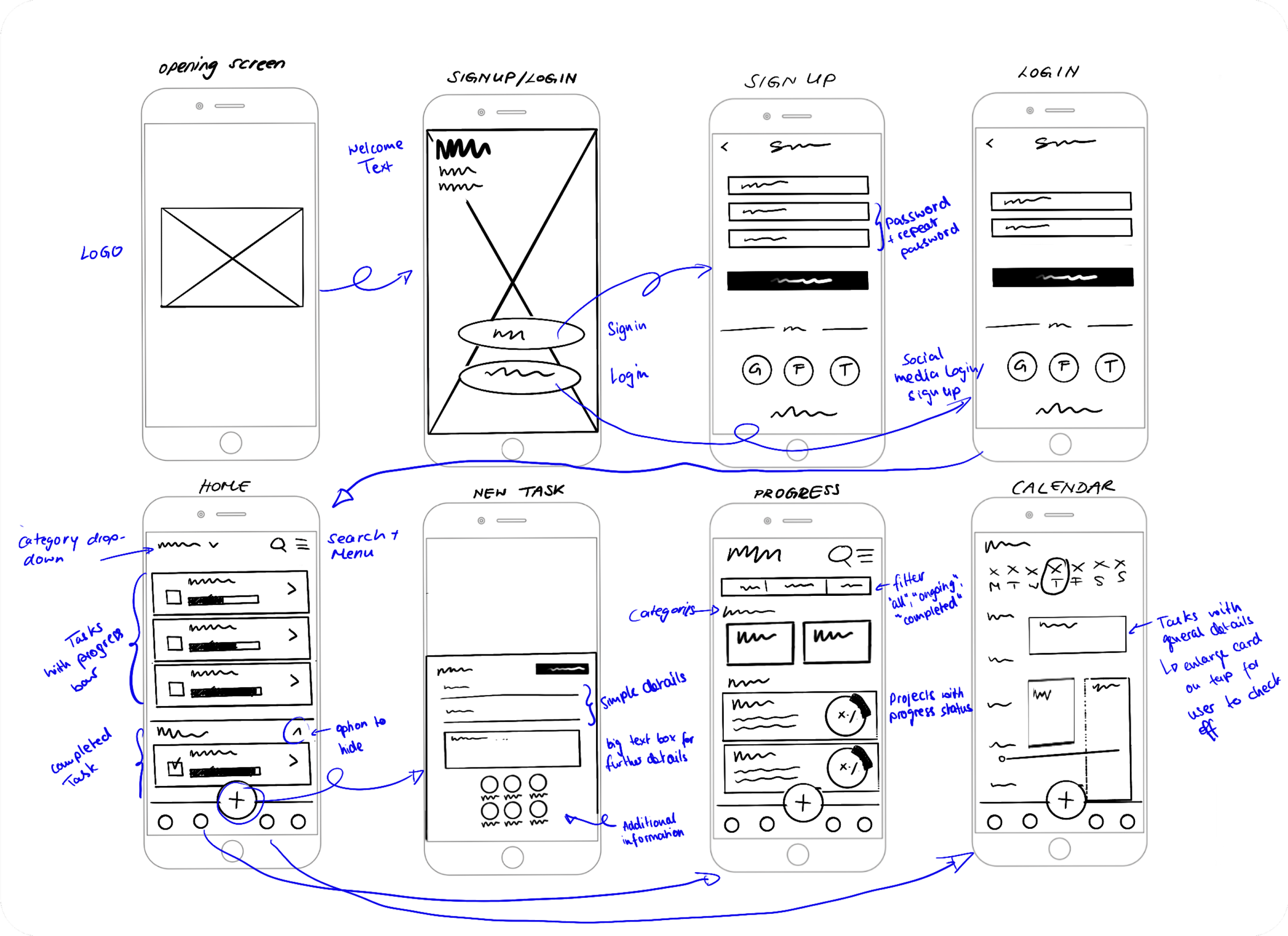
Low-Fidelity Wireframes
To establish the basis of my design, I found it helpful to create low-fidelity wireframes using pen and paper. This approach enabled me to experiment with various layouts and options. Iterating my initial designs is important to me, as it allowed me to refine my ideas and incorporate user feedback.
Mid-Fidelity Wireframes
Based on user feedback on my low-fidelity wireframes, I progressed to mid-fidelity wireframes. These wireframes incorporate varying shades of gray to test contrast and focal points on each screen. I aimed to ensure that the Call-To-Action (CTA) was identifiable, and users were prompted to act upon it. The mid-fidelity wireframes displayed here are the product of several iterations following another round of user feedback.

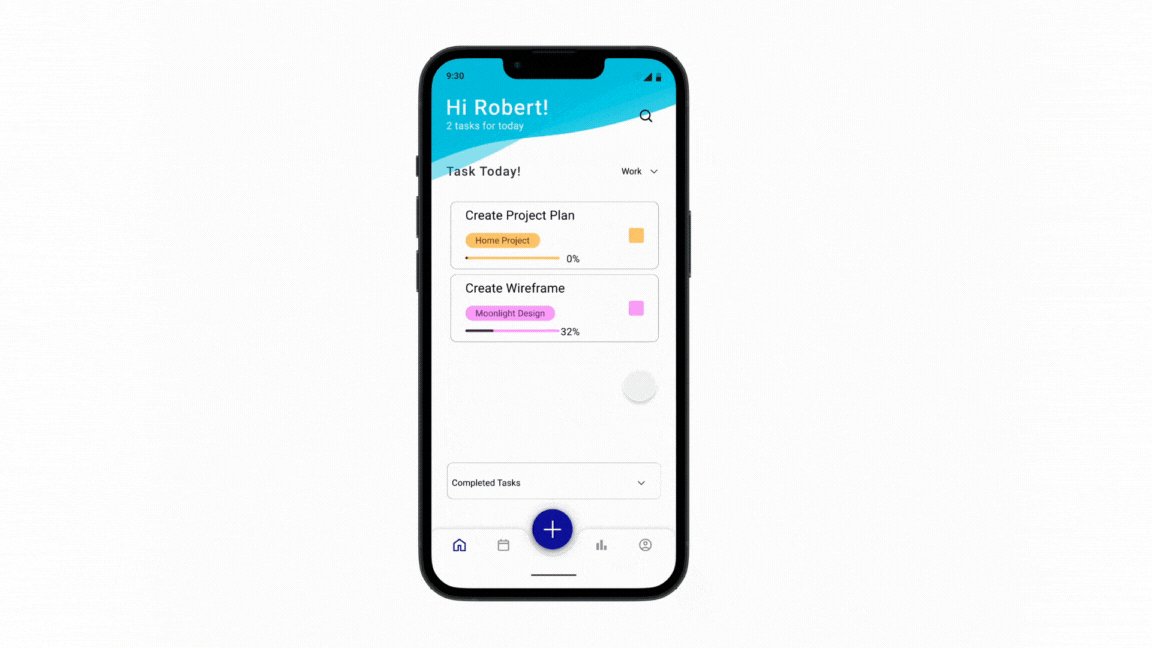
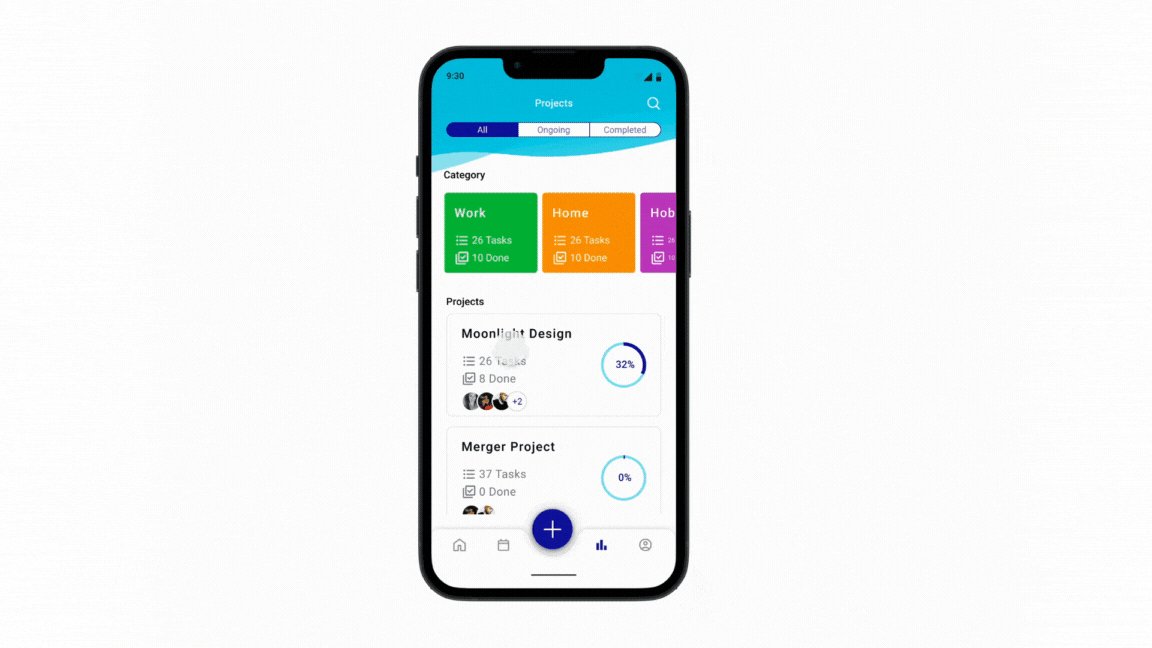
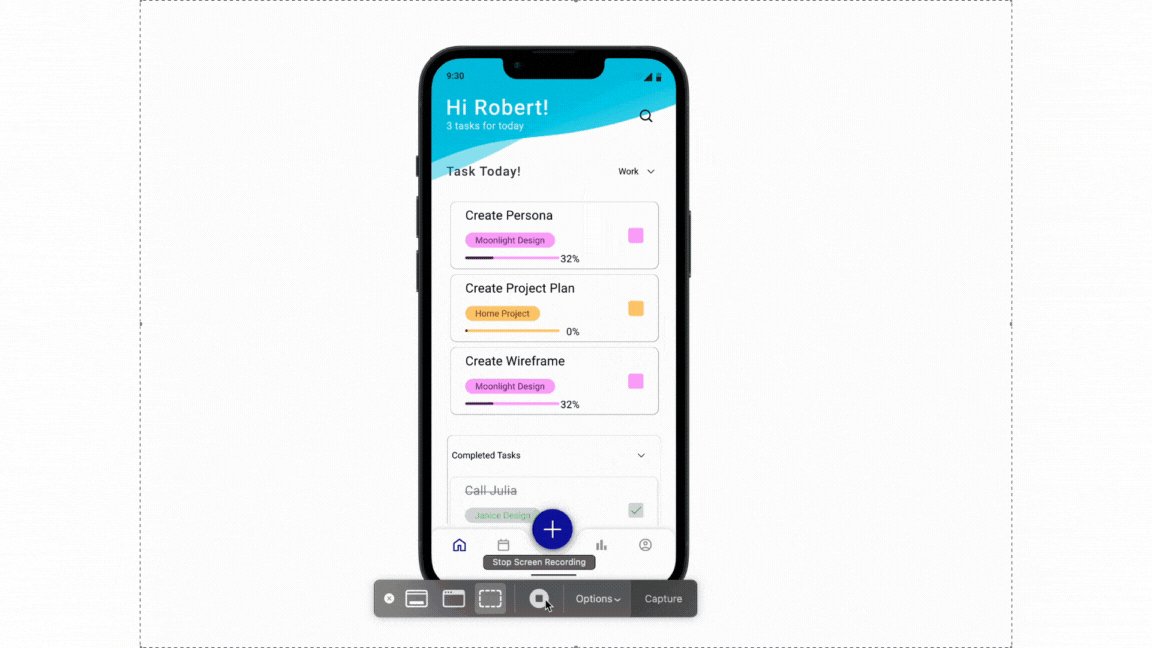
Testing and Final Design
Once I had a solid wireframe, I moved on to prototyping the app. I used a prototyping tool to create an interactive prototype that allowed me to test the app's functionality and user experience.
During the prototyping phase, I focused on creating a seamless user experience that would make it easy for users to navigate the app and complete tasks. I also added visual elements such as icons and colors to enhance the app's aesthetics and improve usability.
Finally, I conducted user testing to get feedback on the app's design and functionality. I recruited users from the target audience and asked them to complete a series of tasks using the app.

Retrospect
Looking back at the design process of this project, I can see how much I have grown as a designer. From the initial research and ideation phase, to the user testing and final iteration, each step taught me something valuable about the UX/UI design process.
Takeaways
One of the biggest takeaways from this project was the importance of user feedback. Through the user feedbacks, I was able to identify pain points in the original design and make necessary changes to improve the overall experience. Additionally, I learned how to effectively communicate design decisions to my mentors and incorporate their feedback while still maintaining the usability and visual aesthetic of the interface.
Lessons Learned
I also learned the importance of balancing creativity with functionality. While it is important to create an aesthetically pleasing design, it is equally important to ensure that the design is user-friendly and serves its intended purpose. Through the iterative design process, I was able to strike a balance between creativity and functionality and create a design that not only looks great but is also intuitive to use.
Overall, this project was a valuable learning experience that helped me grow as a designer. I am excited to continue building on these skills and creating even better user experiences in the future.
Want to test it?
Want to see more?
Click on the ‘View Case Study’ on the top nav bar to jump to another case study.